[阅读]《无畏的天才:1985-2000年,硅谷数码世界的变革》
道格拉斯·曼纽摄影作品欣赏《无畏的天才:1985-2000年,硅谷数码世界的变革》

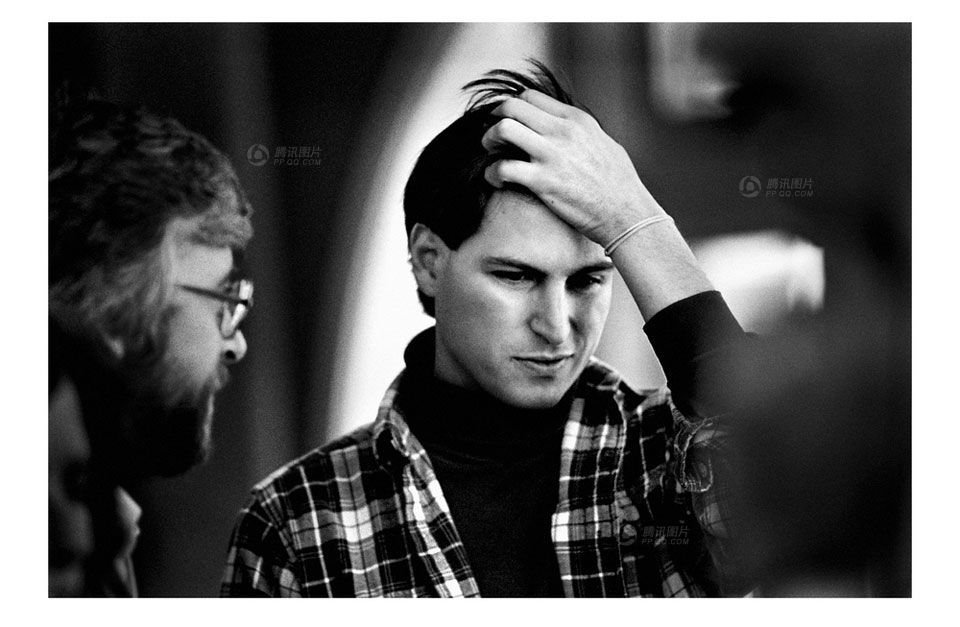
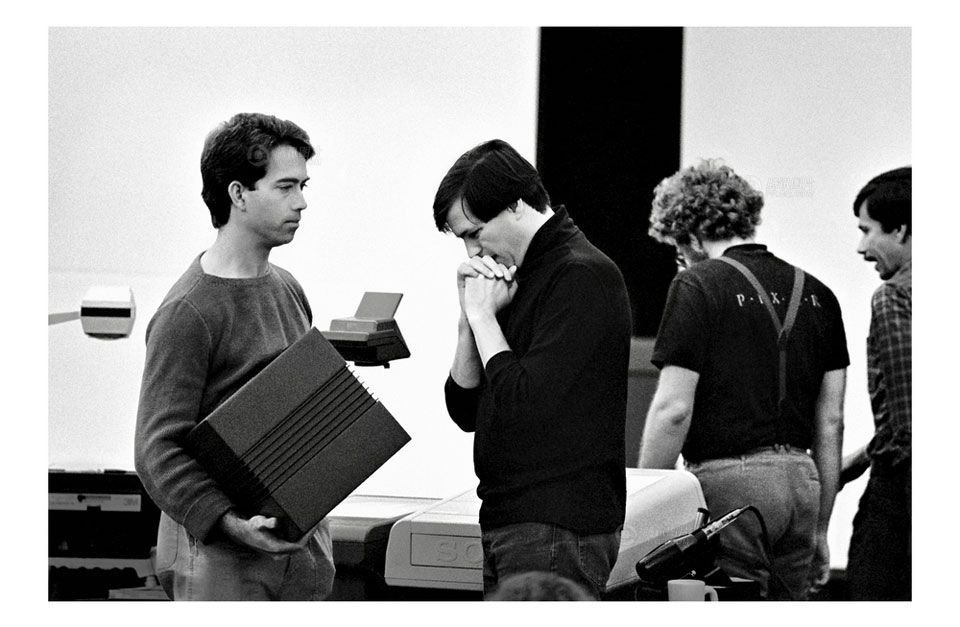
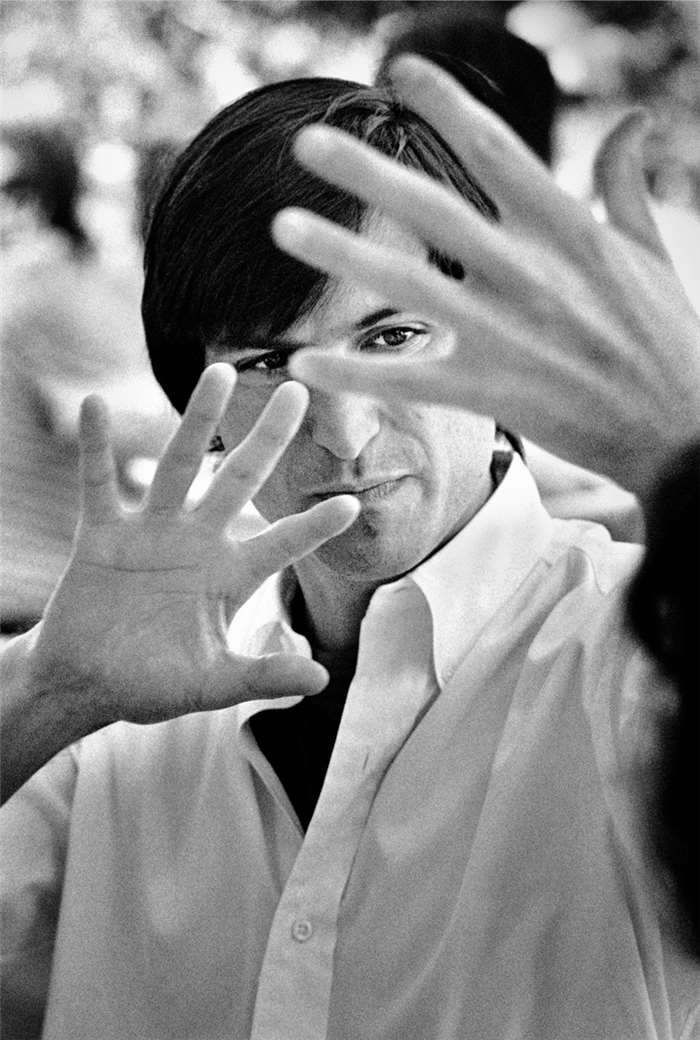
斯蒂夫.乔布斯正思考如何回应。摄于1986年,加利福尼亚州帕罗阿尔托。NeXT电脑设计部经理艾迪.李说,当斯蒂夫愤怒的时候,他会带着一种奇怪独特的笑容注视你。

Autodesk公司里的宠物狗

苹果公司,牛顿战争工作室。摄于1993年,加利福尼亚州库比蒂诺。

奥多比公司的假期。摄于1994年,加利福尼亚山景城。

乔布斯有着艺术家一样的直觉,他惯于思考如何利用现有的技术去创造全新的产品。乔布斯是一个技术控、一个编辑、一个猎手及一个超级狡猾的商人。他的身边围绕着这个星球上最杰出的人才,但他也会不断地向他们咆哮,要求他们做一些连自己都觉得不可能的事情。在他的不断鞭策下每个人都突破自我,超越自己的才华。

随着数码科技的影响力与涉及面越来越广,硅谷让世界发生了翻天覆地的变化,艺术家们逐渐开始接受使用新技术进行工作。

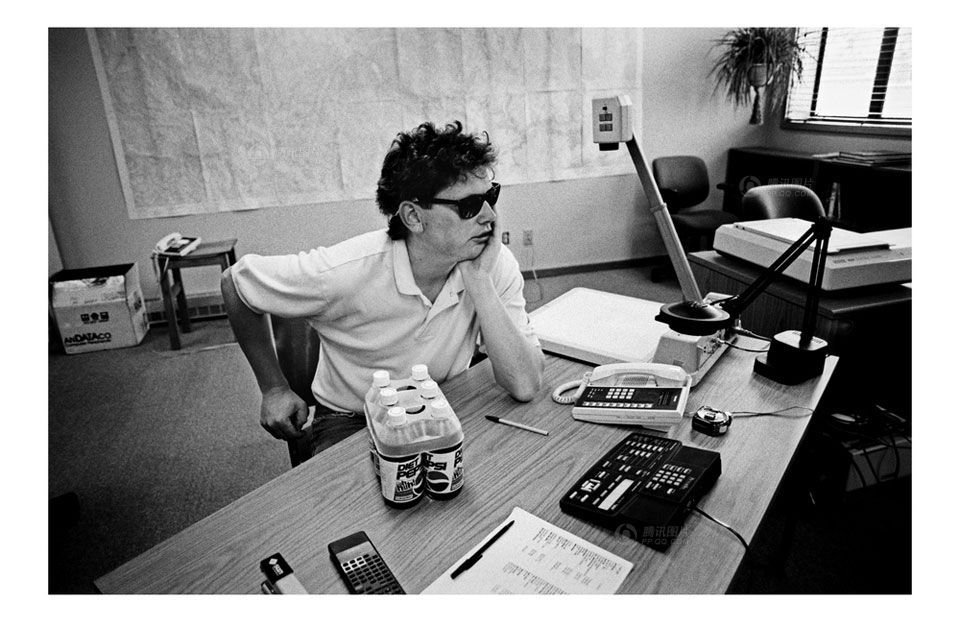
斯蒂夫.卡普斯,硅谷中的一位谦逊低调的英雄。他是Macintosh Finder 的设计者,并曾经帮助开发了众多图像界面,近几十年来,几乎所有的图像界面都是以他的设计为基础的。


这是罕见的乔布斯的动态影像,他把新的镁电脑外壳套在自己的头上做试验。他做的每一个决定都影响着整个计划的成败,有时必须做出冷酷的决定。与他共事过的同事形容乔布斯做决定之前往往代表了20分钟的咆哮和争吵,当他说出‘好,非常好’的时候就代表这件事已有定案了。

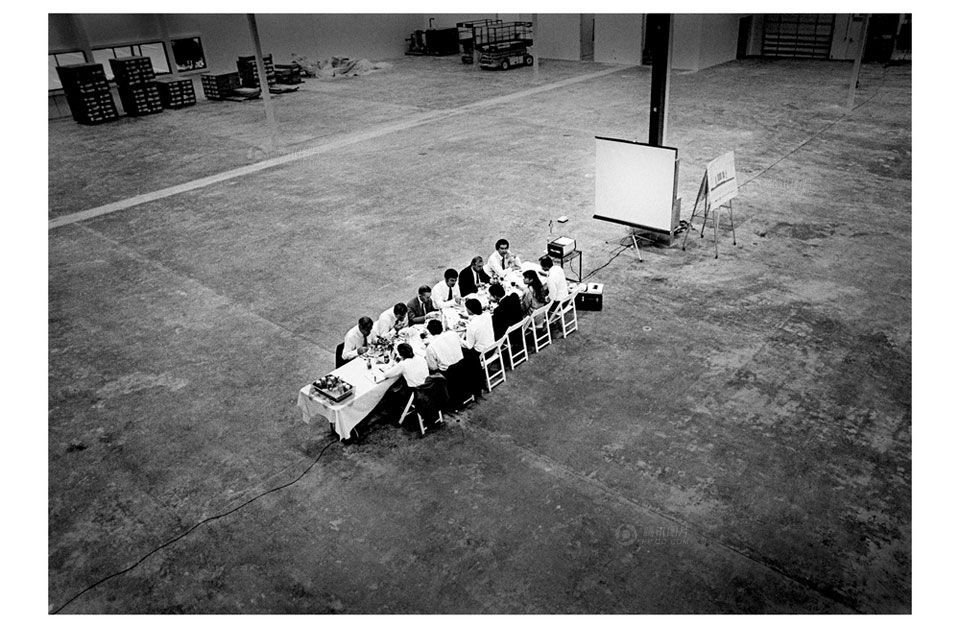
罗斯.佩罗在与NeXT公司主要成员共进午餐后,决定投资超过2000万美元。佩罗相信他们未来可以创造出惊人的财富。但后来他说这是他一生中最糟糕的错误。

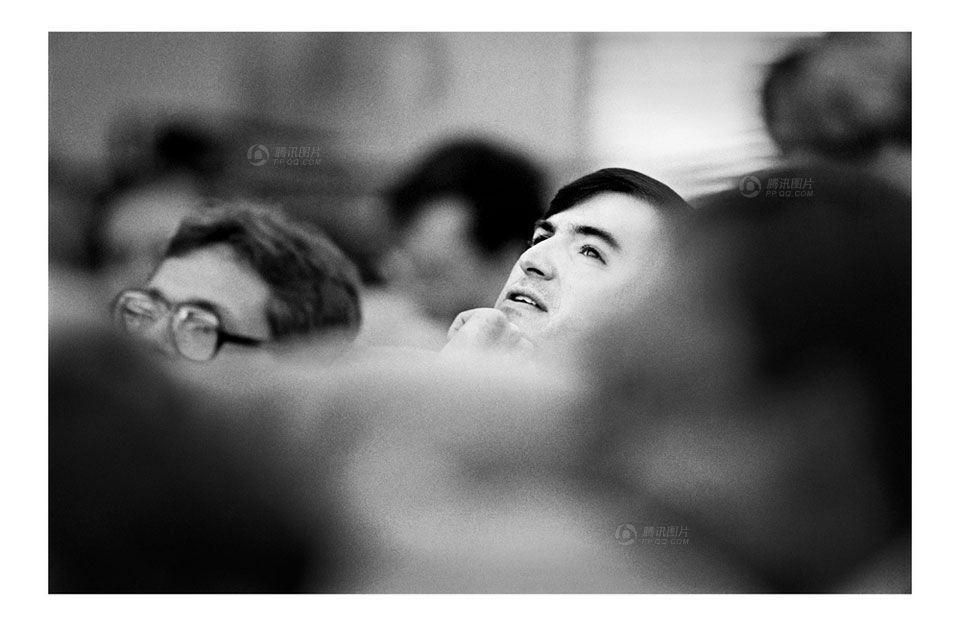
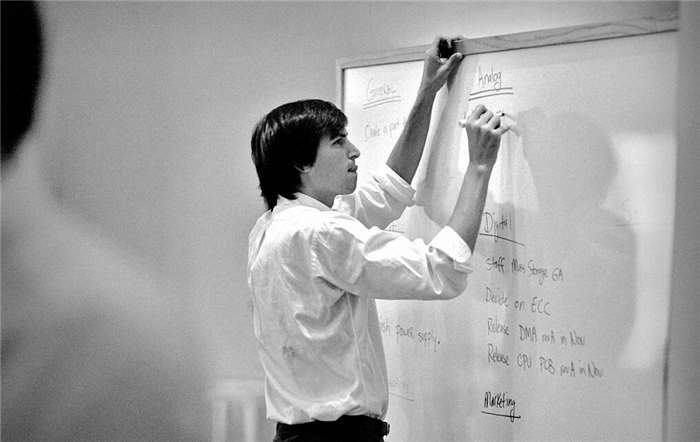
乔布斯正在解释科技发展是10年一个周期,乔布斯希望自己可以主导下一波计算机的发展浪潮,即冰箱大小的主机会演变成只有一立方英尺的个人电脑,每一名大学生都能支付得起。

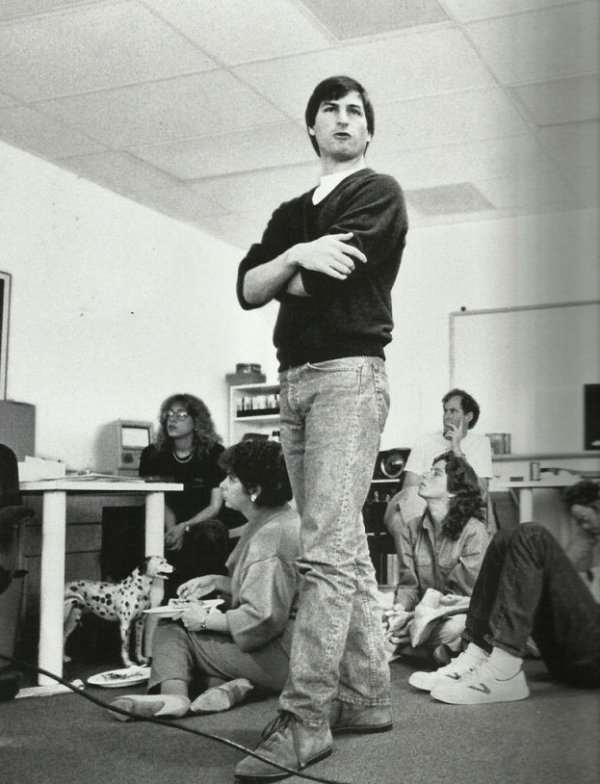
在给NeXT小组开简报的中场,史蒂芬突然停下来,然后说:“来吧,大伙儿,从现在开始到圣诞节,让我们每天夜晚和周末也工作吧!然后我们可以有一周的假期。”一个坐在屋子角落里的工程师回答说:“呃……史蒂夫,我们现在已经是每天夜晚和周末都在工作了。”

NeXT团队的工程师们经常会被乔布斯提出的各种建议吓到,这些行业大佬们看乔布斯阐述自己的思维时都会表现咋舌,其中有个工程师更气得想向他吐口水。

虽然乔布斯出名地尖酸刻薄,而且报复心重,但不可否认那个时候的他非常快乐,天才的世界我们是搞不懂的。

在比尔.克林顿第二次参加总统大选期间,他出席一个由硅谷顶尖CEO共同举办的资金筹集活动,以此表示对硅谷的支持。

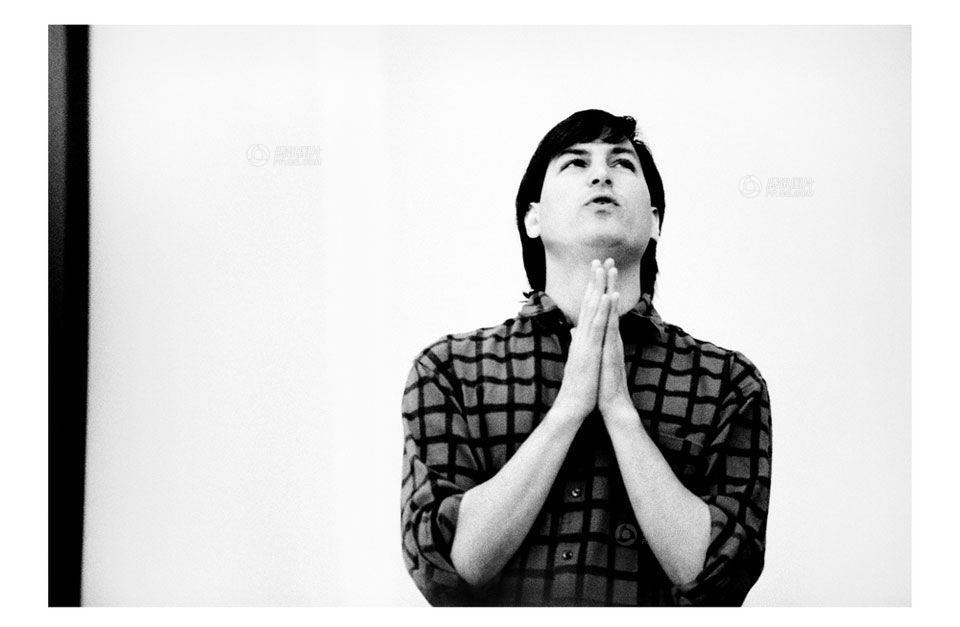
复仇前的祷告
在NeXT电脑发布之前,乔布斯在他的员工面前进行了一番激情洋溢的演说,并且大肆抨击了苹果和当时的CEO约翰·史考利,扬言一定要复仇。在道格·曼纽眼中,乔布斯控制欲很强,当被苹果踢出之后,他一直想找到机会重新杀回苹果公司。

苏珊卡尔设计了Macintosh,Windows与IBM第二代操作系统的LOGO,她的设计往往能给人们留下深刻的印象。

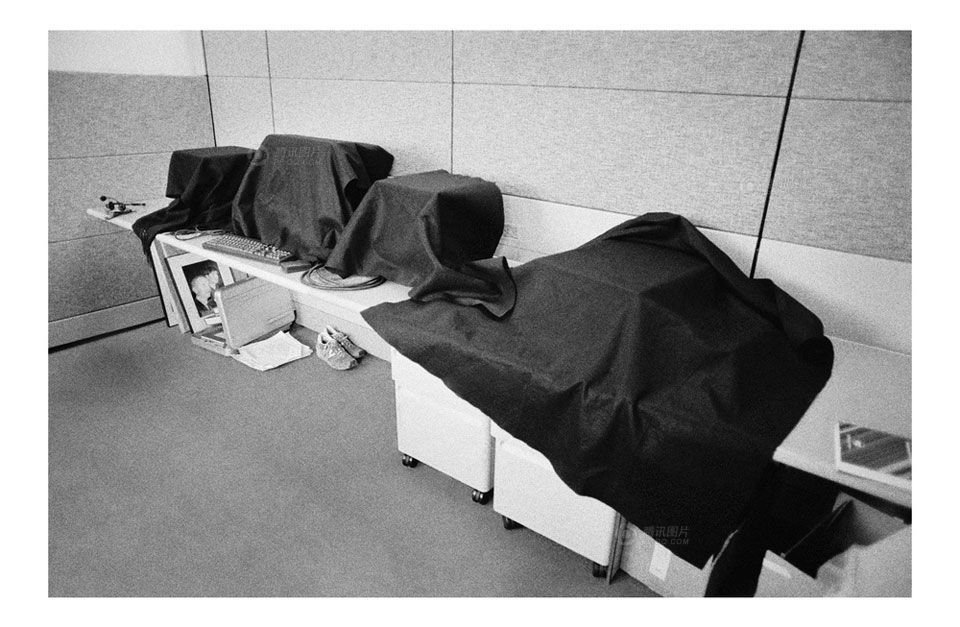
官方公布NeXT网络公司成立前,乔布斯已准备好了办公用电脑,它们拥有完整的主机、显示屏、打印机等等设备,图中电脑上盖了黑丝绒。

尽管Macintosh软件是以方便、易上手为设计目标的,但是随着一步一步的开发,它变得复杂而笨重。

传奇程序师,太阳微系统功勋领导人比尔.乔伊深信,完全自由的,为个人目的而进行的技术开发终有一天会危险到人类种群的生存。

清晨,NetObjects领导工作室里,工程师们留下的众多空中国食品盒子印证了他们为完成重要工作任务而通宵达旦。