移动端WEB开发常见问题
项目的移动端开发工作量剧增,解决各种问题又没有时间去系统整理,在这里先做一个持续的碎片记录笔记。
一、meta标签声明移动端布局
常用的声明方式:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, initial-scale=1.0, maximum-scale=2.0, user-scalable=1" />
- width:控制 viewport 的大小,可以指定的一个像素值,如“1024”。常用特殊值: device-width (设备的宽度)。
- height:同 width。
- minimum-scale:允许用户缩放的最小比例,如:1.0(不可缩放)。
- initial-scale:初始缩放比例,常用:1.0
- maximum-scale:允许用户放大到的最大比例。
- user-scalable:用户是否可以手动缩放。 值:0/1
二、移动端浏览器javascript判断方法:
《javascript判断手机/平板电脑浏览器》
二、微信浏览器的判断方法:
《如何判断微信浏览器?》
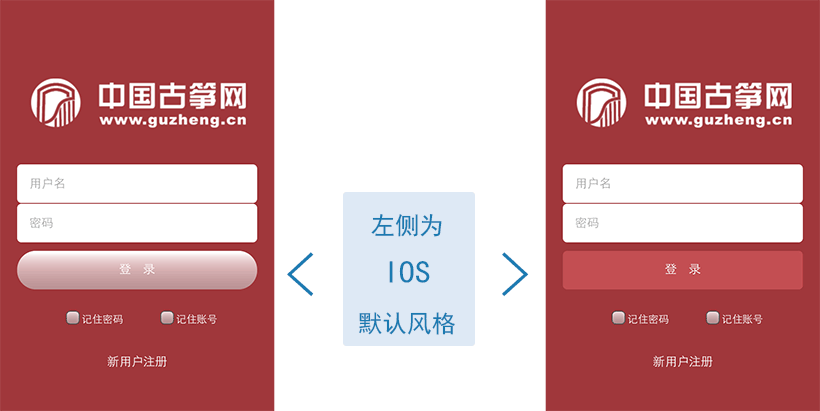
三、IOS下表单按钮显示默认风格(如图),无法按设计需求显示。

解决方法,取消IOS默认风格:
input[type=subimt],input[type=button]{-webkit-appearance: none;}
四、移动设备横竖切换时,页面字体变大问题。
CSS -webkit-text-size-adjust: none; text-size-adjust: none
未完待续…

