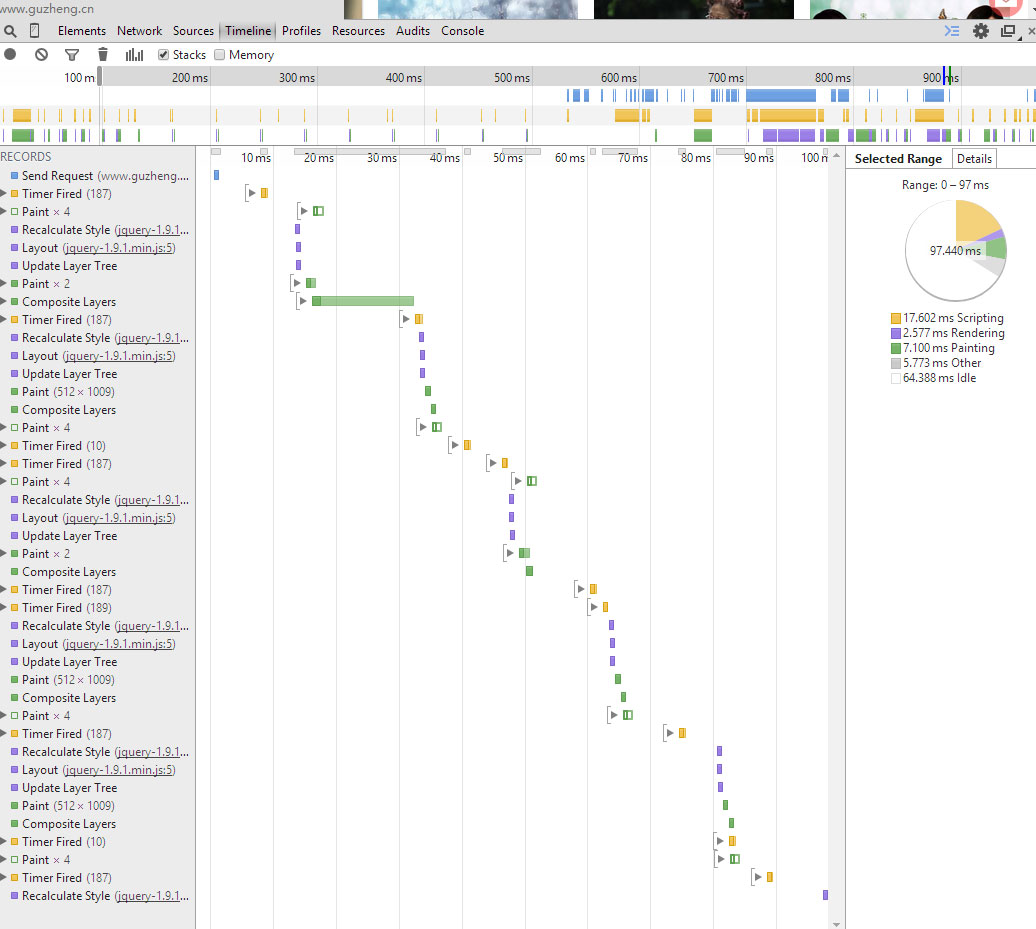
Chrome Timeline
Chrome浏览器的Timeline面板详细的记录网站加载的情况,可以帮助我们提升网站执行效率。
四种记录类型
Timeline中的事件
1、Loading事件
| 事件 | 描述 |
|---|---|
| Parse HTML | 浏览器执行HTML解析 |
| Finish Loading | 网络请求完毕事件 |
| Receive Data | 请求的响应数据到达事件,如果响应数据很大(拆包),可能会多次触发该事件 |
| Receive Response | 响应头报文到达时触发 |
| Send Request | 发送网络请求时触发 |
2、Scripting事件
| 事件 | 描述 |
|---|---|
| Animation Frame Fired | 一个定义好的动画帧发生并开始回调处理时触发 |
| Cancel Animation Frame | 取消一个动画帧时触发 |
| GC Event | 垃圾回收时触发 |
| DOMContentLoaded | 当页面中的DOM内容加载并解析完毕时触发 |
| Evaluate Script | A script was evaluated. |
| Event | js事件类型 |
| Function Call | 只有当浏览器进入到js引擎中时触发 |
| Install Timer | 创建计时器(调用setTimeout()和setInterval())时触发 |
| Request Animation Frame | A requestAnimationFrame() call scheduled a new frame |
| Remove Timer | 当清除一个计时器时触发 |
| Time | 调用console.time()触发 |
| Time End | 调用console.timeEnd()触发 |
| Timer Fired | 定时器激活回调后触发 |
| XHR Ready State Change | 当一个异步请求为就绪状态后触发 |
| XHR Load | 当一个异步请求完成加载后触发 |
3、Rendering事件
| 事件 | 描述 |
|---|---|
| Invalidate layout | 当DOM更改导致页面布局失效时触发 |
| Layout | 页面布局计算执行时触发 |
| Recalculate style | Chrome重新计算元素样式时触发 |
| Scroll | 内嵌的视窗滚动时触发 |
4、Painting事件
| 事件 | 描述 |
|---|---|
| Composite Layers | Chrome的渲染引擎完成图片层合并时触发 |
| Image Decode | 一个图片资源完成解码后触发 |
| Image Resize | 一个图片被修改尺寸后触发 |
| Paint | 合并后的层被绘制到对应显示区域后触发 |