【转】5种实用App导航菜单设计方案
手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机App导航菜单设计方案,你可以尝试这些菜单设计模式用在你的新设计项目上,好用而且有新鲜感。
手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机App导航菜单设计方案,你可以尝试这些菜单设计模式用在你的新设计项目上,好用而且有新鲜感。
原文作者:Nataly Birch 译者:十萬個為什麼
每种事物都有回归的本能,长期以来,GIF动画在开发者当中,失去了它的统治地位,不再受欢迎,不再通用,近期它摆出了回击的姿态。尽管还是一如既往展示图像序列,但它不再像当年那些生硬的低画质视频,没有粗糙简陋的过渡效果。如今,GIF动画能够通过抢眼的效果和流畅的过渡,有效地聚集人气,给最终的动画一种柔滑精致的感观。
UI/UX开发者迅速估量了这种动画图片的潜力,它们虽小却非常有效,极具解释性。我们都知道,有时向客户或最终用户解释APP最后看起来将是什么样,会是多么困难、气人且耗时的事情;没有华丽的高质量截屏,精心绘制的用户界面配上一大堆解释和“手势”说明效果,并不怎么管用。只有视频和这些简短的GIF动画,才能轻松展示操作流程,并传达一款“活”APP的所有魅力,在众多功能组件之间,有效地展现交互。
颇具讽刺意味的是,我们的展示工具集中,最近补充了一种新工具,而它实际上一直以来就近在咫尺。
今天,我们汇集了一系列GIF动画作品,愉快地展现了各种移动应用的操作流程。
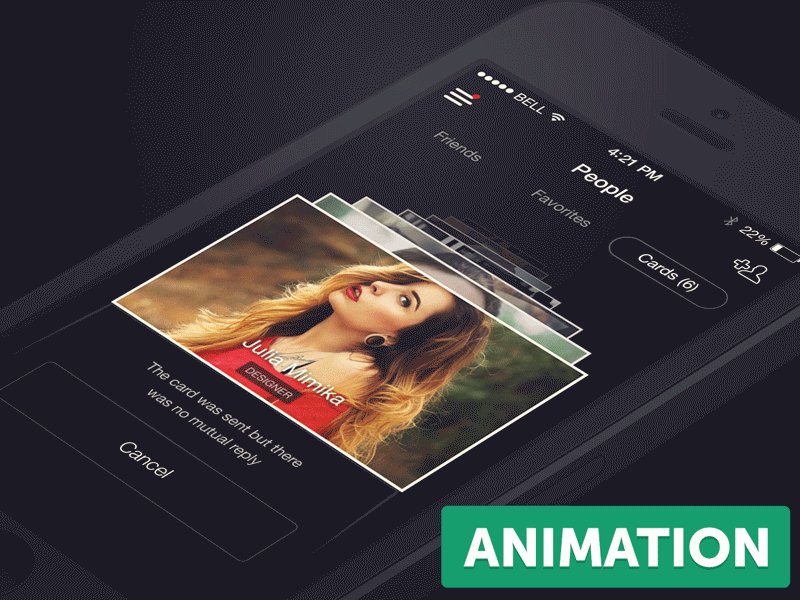
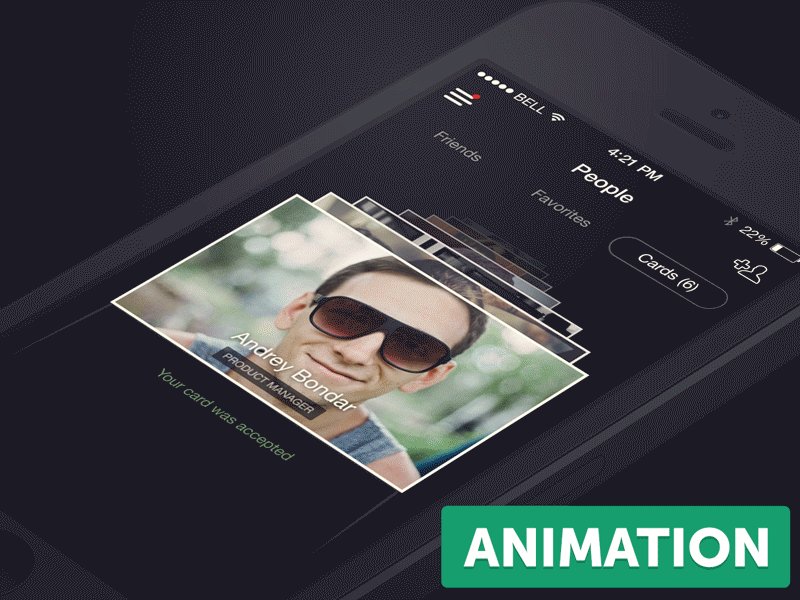
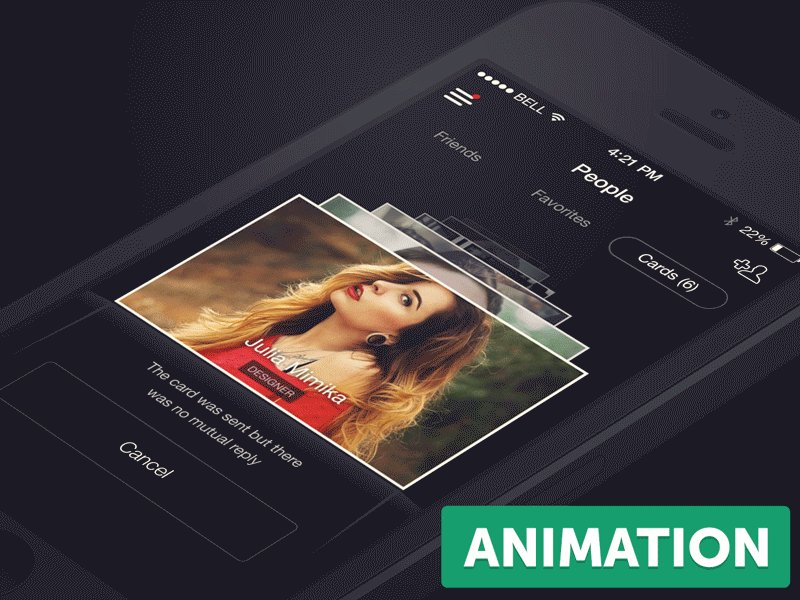
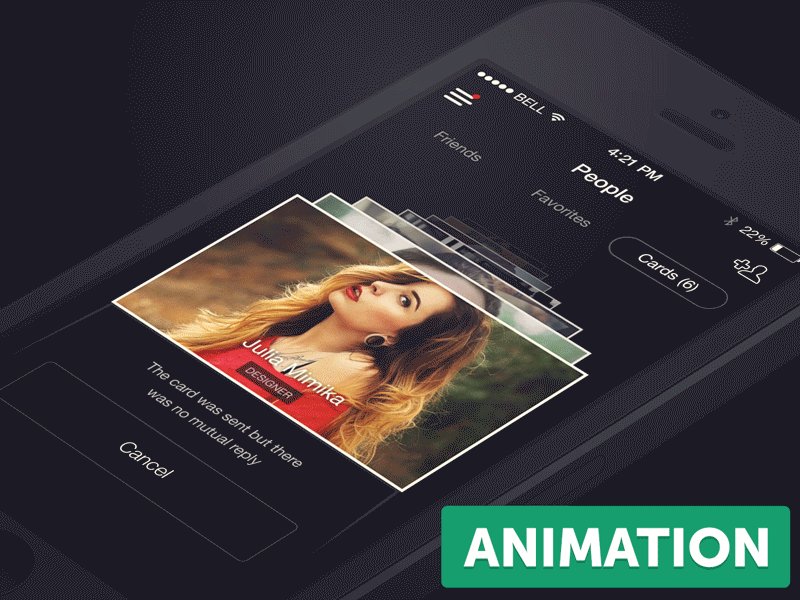
第一件作品是Dmitriy Chuta的Chapps,你可以欣赏它整个漂亮的动画效果,一组不同职业人员的照片卡。这张GIF图片展示了一种讨人喜爱的方式,通过令人愉快的视觉表现,来在数据库中进行选择和搜索。

First shot in Chapps