记录一下之前关于网页中古筝缩略图的一些思考,和最终写出的一个JQuery插件。
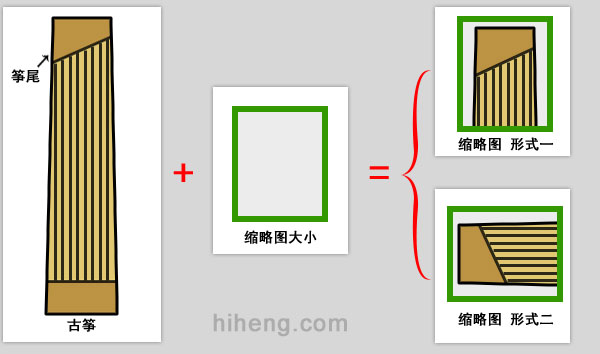
网站的缩略图以古筝为主,古筝是一件形状较长的乐器。在网页上一般会用古筝的尾部作为缩略图(古筝尾部的工艺设计比较有代表性)。如图:

上图所示是古筝常用的一些缩略图方法。
这就有个问题,对于不熟悉古筝这个乐器的人来说,只显示筝尾有很大误导。对于熟悉古筝的人,筝尾是与演奏最不相干的位置。
引发思考:除了打开新页面,能否有更直观的方法?
1)点击弹出整图。这个看网站需求,不做讨论。
2)直接在缩略图上就可以看到整个古筝。

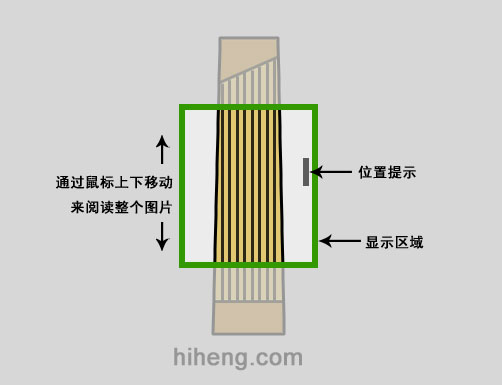
思路如图所示:通过鼠标移动,来移动缩略图中的古筝图片。
所需要的计算公式:
- imgY = (imgHeight-(boxHeight*0.5))*((mouseY-boxY)/boxHeight)
- scrollHeight = boxHeight*(boxHeight/imgHeight)
- scrollY = (boxHeight-scrollHeight)*(imgY/(imgHeight-boxHeight))
前段时间将这个方法写成了一个JQuery插件。
DEMO演示
虽然还不知道用在哪里,但我觉得它会有一个合适用途,呵呵。

